When you select a photo for use on your website, you need to make sure you save that image in a file format that’s appropriate for use on the web.
JPEG Images
By far the most common image format used on our website is JPEG. The JPEG compression format is specifically designed for photographs and it does a very good job of handling the sort of real-world details that a camera captures.
Adobe Photoshop is the most popular photo editing tool for web editors. If you don’t have a copy it can be installed by the Division of Information Technology on a University-owned computer upon request.
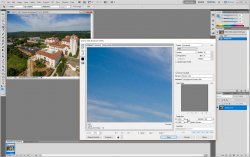
Saving images for the web from Photoshop is a streamlined process that should be easy for any user:
- Click on the File menu, then Save for Web
- Select JPEG as the file type
- Set Quality to 50%
- Check the Progressive box and the Convert to sRGB box

GIMP is a free, open-source image editor. While it’s not as easy to use as Photoshop, it’s a good alternative if you’re using a computer not owned by the University and can’t afford to install Photoshop.
Resizing an Image in GIMP
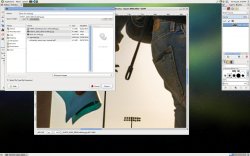
First, open your full-size original image in GIMP. Open the Image menu and then the Scale Image item.

Next set the image width or height in the Scale Image dialog box.

Saving for Web in GIMP
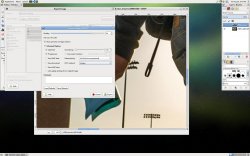
When you want to save your image for the web in GIMP, select the File menu and then Export As …

Give your image a name that ends with .jpg – this is how GIMP knows you want to make a JPEG image. Remember that when you save files for the web, you should only use lowercase letters, numbers, hyphens, and underscores in the filename. Don’t use uppercase letters, punctuation, or spaces.

Set the JPEG settings as demonstrated in the following screenshot. If you don’t see all of these settings, make sure you open the Advanced Options drawer.

PNG Images
While PNG images can be useful for creating images with translucency, our website design does not have any instances where one image might overlap another. PNG images also tend to be much much larger than JPEG images when displaying photographic images. It would be best only to use PNG images when uploading computer-generated artwork or screenshots.
Due to the way the website handles responsive images, be advised that the PNG images will be converted to JPEG when we send them out to visitors. We still recommend using PNG for screenshots of text since that will give the image resizer the cleanest possible source to start with.
GIF Images
GIF images provide two benefits: animation and transparency – but they have two huge drawbacks: large file sizes and a maximum of 256 colors in the file.
The site supports the use of GIF images for animation but we recommend using this feature sparingly since the page will quickly become too large for use on mobile devices if it’s too overloaded with GIF images.

SVG Images
SVG images are made up of vectored objects (lines, polygons, rectangles, circles) and can be scaled to any resolution. They’re ideal for displaying vector art in high resolution while also delivering on tiny file sizes but they can be extremely difficult to produce.
The website supports SVG images in exactly the same way that it supports other images. You can upload SVG files to your media library and place them on your pages in the caption shortcode to have them resize automatically.
